MTAppjQuery でテンプレート識別子を設定可能にするには

これは、「MTAppjQuery Advent Calendar 2018」11日目の記事です。
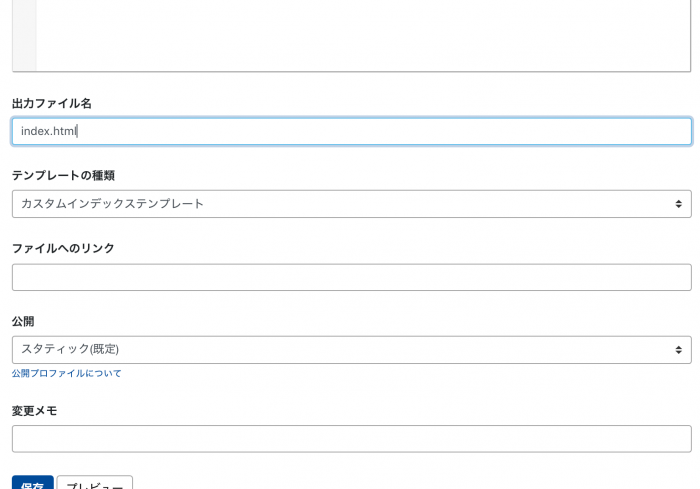
MTのテンプレートを作成・編集するときに、デフォルトだとテンプレート識別子を任意に設定することはできません。
そこで、MTAppjQueryプラグインを使用してテンプレート識別子を自由に設定する方法をご紹介します。
Movable Typeのこと、いろいろメモっとこうと思ってブログつくりました。
これは、「MTAppjQuery Advent Calendar 2018」11日目の記事です。
MTのテンプレートを作成・編集するときに、デフォルトだとテンプレート識別子を任意に設定することはできません。
そこで、MTAppjQueryプラグインを使用してテンプレート識別子を自由に設定する方法をご紹介します。
これは「a-blog cms Advent Calendar 2018」4日目の記事です。
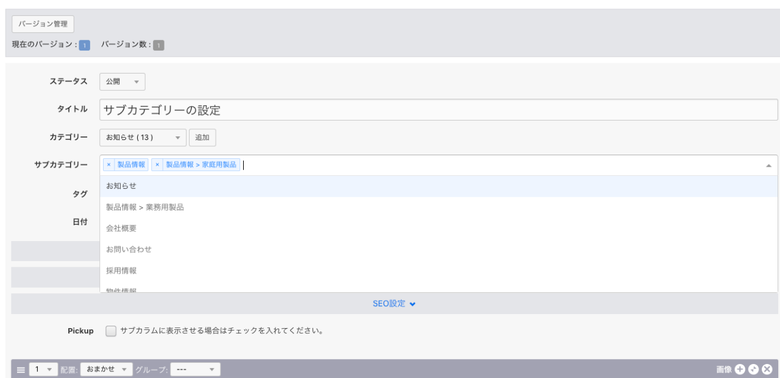
先日開催された a-blog cms Training Camp 2018 TOKYO で、次バージョンの 2.10 にサブカテゴリ機能が実装されるという情報がありました。
イベントには参加できなかったのですが、Twitterなどで見て気になったので、イベント用に公開されたハンズオン記事を見ながら少しさわってみました。

新機能サブカテゴリーを使ってみよう | 2018秋合宿 | ハンズオン | a-blog cms developer
a-blog cms developer
この機能は、Ver. 2.10.0 のアルファ版機能になります。製品版では仕様が変わる可能性があります。みなさんのご意見をぜひお聞かせください。 機能紹介 a-blog cms はこれまでエントリーに...
これは「Movable Type Advent Calendar 2018」2日目の記事です。
MTのテンプレートで記事に紐付いたカテゴリを表示するには、 mt:EntryCategory や mt:EntryCategories といったタグを使用すればOKでした。
では、MT7で新たに登場したカテゴリセットの値をコンテンツデータで選択したときはどのような書き方をすればいいのでしょうか。
もうすぐイベントから1ヶ月が経ってしまいますが、ブログを書くまでがMTDDCということであわててイベントレポートを書いていこうと思います。

MTDDC Meetup TOKYO 2018 | Movable Typeを中心にWebに関する様々な情報が集結!| 2018年11月3日(土)開催
MTDDC Meetup TOKYO 2018
2018年11月3日(土)に東京で開催される【MTDDC Meetup TOKYO 2018】の公式サイトです。今年は「FUSION」をテーマとし、Movable TypeやCMSとつながる情報が盛り沢山!
最近徐々にMT7をさわる機会が増えてきました。
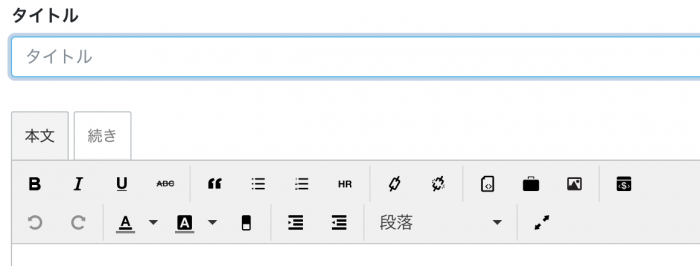
そこで気付いたのが、記事やウェブページを作成する際のリッチテキストエディタに「左寄せ」「中央寄せ」「右寄せ」のボタンが表示されていないことでした。(バージョンは r.4208)
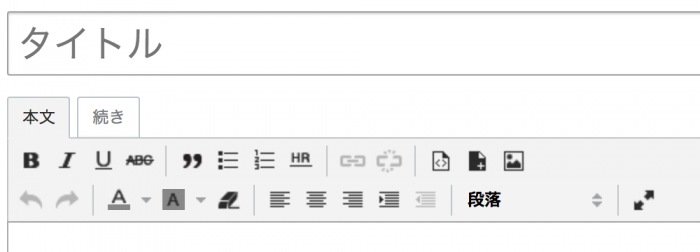
下のキャプチャが、MT7とMT6のリッチテキストエディタです。
MT6までは、2段目中央のインデントボタンの左側に「左寄せ」「中央寄せ」「右寄せ」のボタンが表示されていました。
MT7のリッチテキストエディタ
MT6のリッチテキストエディタ