MT7 の リッチテキストエディタ(TinyMCE)に左寄せや中央寄せ、右寄せボタンを追加してみた
最近徐々にMT7をさわる機会が増えてきました。
そこで気付いたのが、記事やウェブページを作成する際のリッチテキストエディタに「左寄せ」「中央寄せ」「右寄せ」のボタンが表示されていないことでした。(バージョンは r.4208)
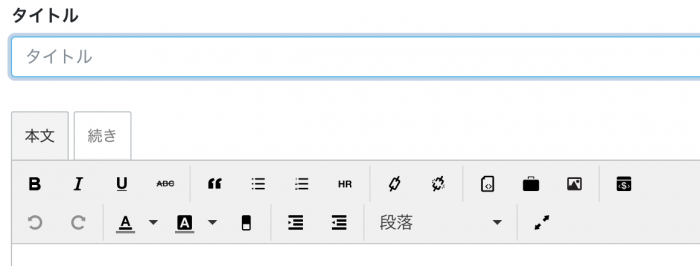
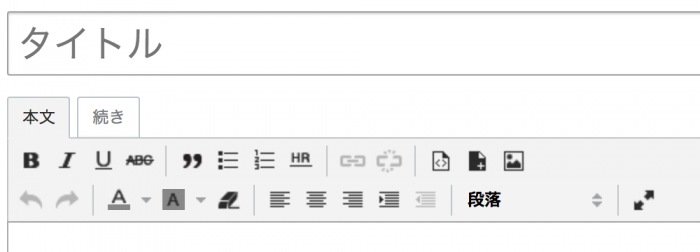
下のキャプチャが、MT7とMT6のリッチテキストエディタです。
MT6までは、2段目中央のインデントボタンの左側に「左寄せ」「中央寄せ」「右寄せ」のボタンが表示されていました。

MT7のリッチテキストエディタ

MT6のリッチテキストエディタ
どうやらMT6と設定は変わっていない・・・?
どうしてなのかなと原因を調べていたのですが、
/mt/mt-static/plugins/TinyMCE/lib/js/adapter.js
には下記の記述があり、どうやらMT6と同様に設定はされているようでした。
plugin_mt_wysiwyg_buttons2:'undo,redo,|,forecolor,backcolor, removeformat,|,justifyleft,justifycenter,justifyright,indent, outdent,|,formatselect,|,mt_fullscreen',
「justifyleft,justifycenter,justifyright」の部分が3つのボタンの設定に当たる部分です。
設定はされているのにボタンが表示されていないということで、TinyMCEのバージョン4のデモなどと比べてみたところ、バージョン4ではボタンの設定の名前が変わっているのかなという予想にたどり着きました。
MTAppjQuery 2 で設定を上書きしました
TinyMCEを設定してあるのはJavaScriptの記述なので、MTAppjQuery 2 のuser.jsに書けば設定が上書きできるかなと思い、やってみました。
user.jsに書いたのは下記の内容です。
var config = MT.Editor.TinyMCE.config;
$.extend(config, {
plugin_mt_wysiwyg_buttons2: 'undo,redo,|,forecolor,backcolor,removeformat,|,alignleft,aligncenter, alignright,indent,outdent,|,formatselect,|,mt_fullscreen'
});デフォルトの「justifyleft,justifycenter,justifyright」の部分を「alignleft,aligncenter,alignright」に変更しています。
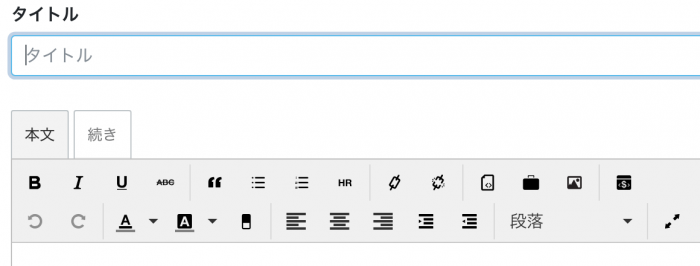
ファイルを更新して再読込をしてみると、3つのボタンを表示することができました!!
下のキャプチャがボタンを表示したものです。

MTAppjQueryのメソッドなどはまったく使っていませんが、こういう使い方もできるんですねー。
MT7の次のリリースでは直してもらえるかなーとは思いますが、ボタンがなくてお困りの方はぜひ試してみてください。
もちろんMTAppjQueryは機能がたくさんあってMTの管理画面のカスタマイズには欠かせないと思いますので、興味のある方は下記のリンクからどうぞー
スポンサードリンク
コメント