MTAppjQuery でテンプレート識別子を設定可能にするには

これは、「MTAppjQuery Advent Calendar 2018」11日目の記事です。
MTのテンプレートを作成・編集するときに、デフォルトだとテンプレート識別子を任意に設定することはできません。
そこで、MTAppjQueryプラグインを使用してテンプレート識別子を自由に設定する方法をご紹介します。
テンプレート識別子とは
MTのテンプレートを新たに作成すると、自動的に「template_XXX」(XXXはテンプレートID)という形でテンプレート識別子が付与されます。
これをテーマとして出力すると、「template_XXX.mtml」のような名前のファイルが多数出力されることになり、どのファイルが何のファイルなのかがわかりづらくなります。
MT7の場合
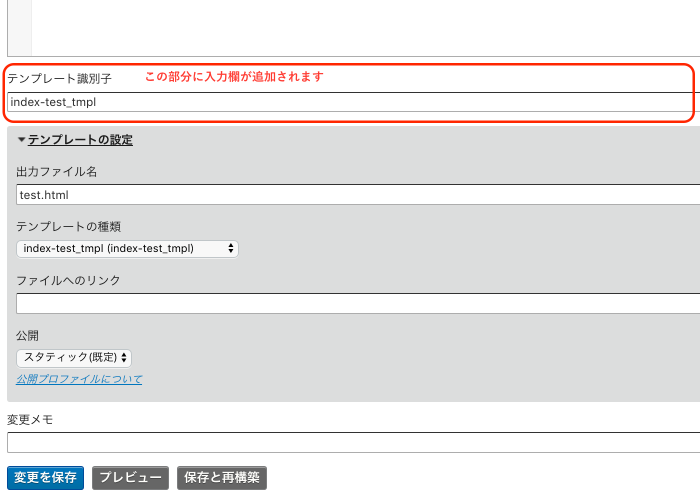
MT7の場合は、MTAppjQuery 2 をインストールするだけでテンプレート識別子の入力欄が追加され、任意の識別子を設定することが可能になります。

MT6の場合
MT6の場合は、MTAppjQueryプラグインをインストールした後、user.js にテンプレート識別子の入力欄を追加するための処理を記述する必要があります。
// 識別子設定
var id = 'identifier_custom';
var identifierHTML = $.MTAppMakeField({
id: id,
label: 'テンプレートの識別子',
content: '<input type="test" name="identifier_custom" id="identifier_custom" class="text" value="" />'
});
$('#template-body-field').after(identifierHTML);
if (mtappVars.template_identifier) {
$('#' + id + '-field').removeClass('sort-enabled');
$('#' + id).val(mtappVars.template_identifier);
}これをuser.jsに書くことにより、下記のようにテンプレート識別子の入力欄を追加することができます。

まとめ
たったこれだけでテンプレート識別子を管理画面から簡単に設定できるようになるので、テーマを出力してGitなどで管理している方にはとくにオススメです。
MTAppjQueryについての詳しい情報はbit partサイトにてどうぞー。

MTAppjQuery | Movable Type プラグイン | bit part 合同会社
bit part 合同会社
MTAppjQuery は、jQuery や Vue.js などの JavaScript と CSS を利用して、Movable Type の管理画面をフロントエンドエンジニアの知識でカスタマイズしやすくするプラグインです。
スポンサードリンク
コメント