a-blog cms に新たに実装されるサブカテゴリー機能を試してみました
これは「a-blog cms Advent Calendar 2018」4日目の記事です。
先日開催された a-blog cms Training Camp 2018 TOKYO で、次バージョンの 2.10 にサブカテゴリ機能が実装されるという情報がありました。
イベントには参加できなかったのですが、Twitterなどで見て気になったので、イベント用に公開されたハンズオン記事を見ながら少しさわってみました。

新機能サブカテゴリーを使ってみよう | 2018秋合宿 | ハンズオン | a-blog cms developer
a-blog cms developer
この機能は、Ver. 2.10.0 のアルファ版機能になります。製品版では仕様が変わる可能性があります。みなさんのご意見をぜひお聞かせください。 機能紹介 a-blog cms はこれまでエントリーに...
ablogcms.io でお試しアカウントを作成
今日時点での a-blog cms の最新版は 2.9.9 ですが、30日間のお試し環境を作ることができる ablogcms.io では、すでに 2.10.0 のアルファ版を使うことができます。
というわけで、さっそくアカウントを作成してサブカテゴリ機能を使ってみました。
お試し環境のカテゴリ構成とサブカテゴリー設定
お試し環境にログインすると、既にサンプルのカテゴリーやサンプルデータが作ってあります。
カテゴリの構成はこんな感じです。
- お知らせ
- 製品情報
- 家庭用製品
- 業務用製品
- 会社概要
- お問い合わせ
- 採用情報
- 物件情報
ハンズオン記事にあるように、「コンフィグ > 編集設定」で「サブカテゴリー」を有効にしておきます。
これにより、1つしか選択できなかったカテゴリーを、サブカテゴリーとしても選択することができるようになります。

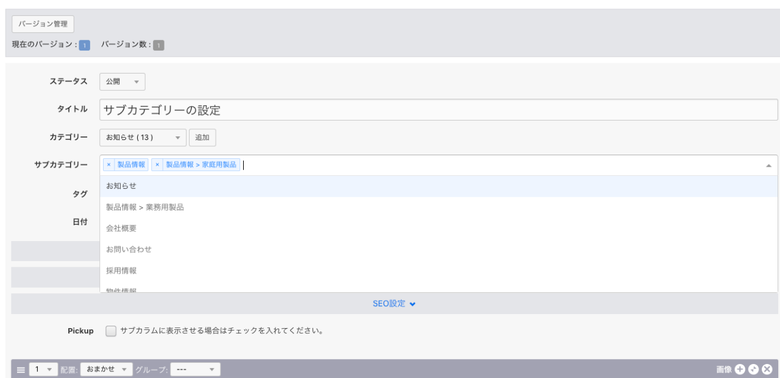
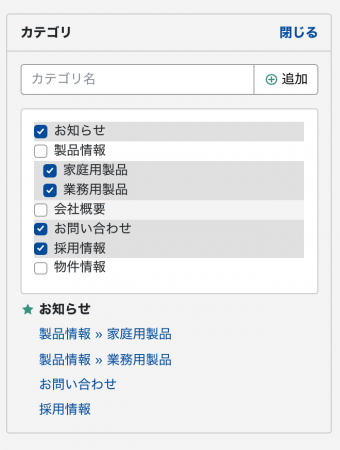
どれがメインカテゴリーでどれがサブカテゴリーかわかりやすい
管理画面は、今までの「カテゴリー」と今回追加された「サブカテゴリー」の表示が分かれていて、どちらでどのカテゴリーを選択したのかがわかりやすい印象を受けました。

ちなみに、メインのカテゴリーで選択したものをサブカテゴリーで選択することもできますが、保存した時点でサブカテゴリーからは外れるようになっていました。
また、サブカテゴリーを複数選択した場合、選択した時点でどんな並びになっていても、保存するとカテゴリー管理の表示順になるようです。
Movable Type のカテゴリの考え方と近くなりました
Movable Typeでは、もともとカテゴリを複数選択することができ、記事編集画面で★のついたカテゴリがプライマリカテゴリという使い方でしたが、今回のa-blog cmsのサブカテゴリー機能はこれとほぼ同じ考え方といえそうです。
出力されるページのURLも、a-blog cms、MTともにメインカテゴリに紐づく形となっていました。

MT7のカテゴリ管理画面

MT7の記事のカテゴリ選択部分
まとめ
サブカテゴリー機能の追加によって、1つの記事を複数のカテゴリー一覧ページに出力しやすくなって、より柔軟にサイト構築ができそうです!
また、今まで他のCMSをさわっていた方が a-blog cms を見ると、カテゴリーは1つだけしか選択できないんだなーと思う方もいらっしゃったと思いますが、これからは a-blog cms に入っていきやすいかもしれませんね。
スポンサードリンク
コメント