ユニット追加ボタンが表示されなくなったときにやったこと

ものすごくひさびさに記事を更新しようと思って管理画面を開いて書き始めたのですが、ユニットを追加しようとしたらボタンが表示されていないことに気付きました。
Movable Typeのこと、いろいろメモっとこうと思ってブログつくりました。
ものすごくひさびさに記事を更新しようと思って管理画面を開いて書き始めたのですが、ユニットを追加しようとしたらボタンが表示されていないことに気付きました。
このブログのMTを、水曜日にリリースされたバージョン5.2にアップグレードしました。
前のバージョンで使っていたプラグインは問題なく動いているようです。

 前回の記事で、カスタムフィールドに入力した値の自動計算についての記事を書きましたが、@tinybeansさん、@hjfujiさんから、もっと無駄のないコードを書くことができることを教えていただきましたので、続編として記事を書かせていただきます。
前回の記事で、カスタムフィールドに入力した値の自動計算についての記事を書きましたが、@tinybeansさん、@hjfujiさんから、もっと無駄のないコードを書くことができることを教えていただきましたので、続編として記事を書かせていただきます。
 MTの管理画面で、複数のカスタムフィールドに入力した数値を足して、結果用のフィールドに結果を出力したいなーと思い、「MTAppjQuery」を利用して実装してみました。
MTの管理画面で、複数のカスタムフィールドに入力した数値を足して、結果用のフィールドに結果を出力したいなーと思い、「MTAppjQuery」を利用して実装してみました。
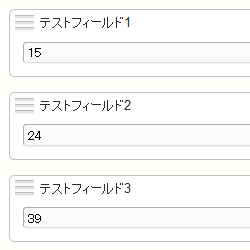
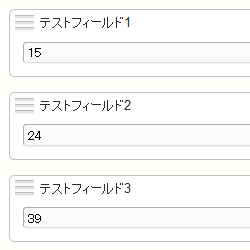
左の画像のようなカスタムフィールドを作成し、「テストフィールド1」と「テストフィールド2」に数値を入力すると「テストフィールド3」に足した結果が表示されるようにします。
なお、わたしはjQueryが得意というわけではないので、「ここはこうした方がいいよ!」などのご意見がありましたらガンガンつっこんでくださいね。
MTの記事一覧画面には、デフォルトだと下記の5項目が表示されるようになっています。
ここで表示する項目を自由に設定したいと思ったことはないでしょうか?
たとえば、コメントが付く設定でないブログではコメント列を表示したくなかったり、カテゴリを選ばないブログではメインカテゴリの列はいらなかったり。
今回は、「MTAppjQuery」を使って、記事一覧画面に表示する項目の設定をしてみます。