MTの管理画面で入力した値を自動的に計算させるには
 MTの管理画面で、複数のカスタムフィールドに入力した数値を足して、結果用のフィールドに結果を出力したいなーと思い、「MTAppjQuery」を利用して実装してみました。
MTの管理画面で、複数のカスタムフィールドに入力した数値を足して、結果用のフィールドに結果を出力したいなーと思い、「MTAppjQuery」を利用して実装してみました。
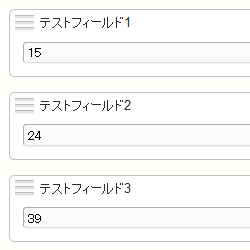
左の画像のようなカスタムフィールドを作成し、「テストフィールド1」と「テストフィールド2」に数値を入力すると「テストフィールド3」に足した結果が表示されるようにします。
なお、わたしはjQueryが得意というわけではないので、「ここはこうした方がいいよ!」などのご意見がありましたらガンガンつっこんでくださいね。
参考記事
まず、今回参考にさせていただいたのはハムさんのブログの下記の記事です。
input要素に入力した数字を足すJSを簡単に実装してみる
(THE HAM MEDIA BLOG)
この中の「入力した時点で計算をする」の部分を参考にさせていただきました。
1.カスタムフィールドを作成する
まずはカスタムフィールドを下記の内容で作成します。
テストフィールド1 basename:entrytestfield01
テストフィールド2 basename:entrytestfield02
テストフィールド3 basename:entrytestfield03
2.user.jsを編集
次に、MTAppjQueryのuser.jsを編集します。
01に入力したときと、02に入力したときの両方の処理を書く必要があります。
※2012/8/16 追記
@tinybeansさん、@hjfujiさんから、(A)(B)の処理を1つにまとめる方法などを教えていただきましたので、近日中に追記します!
※2012/8/18 追記
続編記事を新しく作成しました! → こちら
(A)entrytestfield01に入力したときの処理
$('input#customfield_entrytestfield01').blur(function(){
var numA = $('input#customfield_entrytestfield01').val();
var numB = $('input#customfield_entrytestfield02').val();
//parseIntで文字列を数値に
numA = parseInt(numA);
numB = parseInt(numB);
//01の入力値が数値では無い場合の処理
if(isNaN(numA)){
//計算結果表示のinput内を削除
$('input#customfield_entrytestfield03').val('');
return false;
};
//02の入力値が数値では無い場合の処理
if(isNaN(numB)){
//計算結果表示のinput内を削除
$('input#customfield_entrytestfield03').val('');
return false;
};
$('input#customfield_entrytestfield03').val(numA + numB);
});
ハムさんのソースをもとに、まずはフィールドの指定のしかたを「input#customfield_entrytestfield01」のように変えました。(basenameを変える場合は適宜変更してください)
するとうまく動いたことは動いたのですが、キーを打つたびに計算が走るのがちょっとイヤだったので、1行目の赤字の部分を「keyup」からフォーカスが外れたときに動作する「blur」に変更しました。
もう1点、青字の部分が「!numA」という記述だったのですが、このままだと「0」を入力したときにも合計欄が空欄になってしまいましたので、「isNaN(numA)」という条件に変更してみたところ、「0」を入力しても結果が表示されるようになりました。
(B)entrytestfield02に入力したときの処理
こちらも01のときと同様に処理を書いておきます。
01と違うのは1行目の赤字の部分のみです。
$('input#customfield_entrytestfield02').blur(function(){
var numA = $('input#customfield_entrytestfield01').val();
var numB = $('input#customfield_entrytestfield02').val();
//parseIntで文字列を数値に
numA = parseInt(numA);
numB = parseInt(numB);
//01の入力値が数値では無い場合の処理
if(isNaN(numA)){
//計算結果表示のinput内を削除
$('input#customfield_entrytestfield03').val('');
return false;
};
//02の入力値が数値では無い場合の処理
if(isNaN(numB)){
//計算結果表示のinput内を削除
$('input#customfield_entrytestfield03').val('');
return false;
};
$('input#customfield_entrytestfield03').val(numA + numB);
});
上記の2つの処理を、下記の「〜〜〜〜」の部分に書いて、user.jsをアップすればOKです。
if(mtappVars.blog_id == XX && mtappVars.screen_id == 'edit-entry'){
〜〜〜〜
}
※XXには表示を設定したいブログのIDを入れてください
3.その他
このサンプルでは、単純なテキストボックスに計算の処理を加えているだけですが、実際に使われる場合には入力欄のサイズやレイアウトを変えたりしてあげるとより使いやすくなると思います。これらもすべて「MTAppjQuery」を使えばできますよー。
スポンサードリンク
コメント