続・MTの管理画面で入力した値を自動的に計算させるには
 前回の記事で、カスタムフィールドに入力した値の自動計算についての記事を書きましたが、@tinybeansさん、@hjfujiさんから、もっと無駄のないコードを書くことができることを教えていただきましたので、続編として記事を書かせていただきます。
前回の記事で、カスタムフィールドに入力した値の自動計算についての記事を書きましたが、@tinybeansさん、@hjfujiさんから、もっと無駄のないコードを書くことができることを教えていただきましたので、続編として記事を書かせていただきます。
もっとすっきりしたコードへ
前回の記事では、「テストフィールド1」と「テストフィールド2」に入力したときの処理を別々に書いていましたが、一度で書いてしまえることを教えていただきました。
$('#customfield_entrytestfield01,#customfield_entrytestfield02').blur(function(){
var numA = $('#customfield_entrytestfield01').val();
var numB = $('#customfield_entrytestfield02').val();
//parseIntで文字列を数値に
numA = parseInt(numA);
numB = parseInt(numB);
//01か02の入力値が数値では無い場合の処理
if(isNaN(numA) || isNaN(numB)){
//計算結果表示のinput内を削除
$('#customfield_entrytestfield03').val('');
return false;
};
$('#customfield_entrytestfield03').val(numA + numB);
});
赤字の部分をカンマ区切りで2つ書くことによって、01と02のどちらに入力したときでも処理を走らせることができます。
また、青地の部分でも、どちらか1つが真であれば03のフィールドを空白にするというように書いています。
こうすることにより、01と02の2パターンに分けていた処理を1つにまとめて書くことが可能です。
全角数字が入力されたときの処理
さらに、「MTAppjQuery」の作者である@tinybeansさんからは、MTAppjQueryには「$.toInt()」という全角数字を半角数字に変換するメソッドがあることを教えていただきました。
これを入力値が数字かどうかを判定する前に入れることによって、もし全角数字が入力されても計算ができるようになります。
//全角数字の場合に半角に変換
numA = $.toInt(numA);
numB = $.toInt(numB);
これを入れると、全角数字を入力しても計算は問題なくできるのですが、計算後のそれぞれのフィールドは
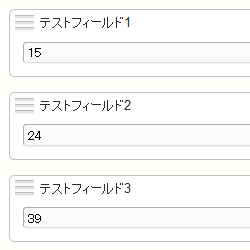
01:全角数字
02:全角数字
03:半角数字(計算結果は常に半角)
のようになったりしますので、そのままDBに保存されると表示するときに使いづらくなります。
そこで、計算結果を出力するときに、ついでに01と02のフィールドに計算時に使った値を再表示するように下記の処理を入れてみました。
$('#customfield_entrytestfield01').val(numA);
$('#customfield_entrytestfield02').val(numB);
numAとnumBは、もし全角で入力されても半角に変換されていますので、この処理によって表示も半角に差し替えることができます。
できあがったソースコード
すべて入れ込んだソースコードは下記のとおりです。
$('#customfield_entrytestfield01,#customfield_entrytestfield02').blur(function(){
var numA = $('#customfield_entrytestfield01').val();
var numB = $('#customfield_entrytestfield02').val();
//全角数字の場合に半角に変換
numA = $.toInt(numA);
numB = $.toInt(numB);
//parseIntで文字列を数値に
numA = parseInt(numA);
numB = parseInt(numB);
//01か02の入力値が数値では無い場合の処理
if(isNaN(numA) || isNaN(numB)){
//計算結果表示のinput内を削除
$('#customfield_entrytestfield03').val('');
return false;
};
$('#customfield_entrytestfield01').val(numA);
$('#customfield_entrytestfield02').val(numB);
$('#customfield_entrytestfield03').val(numA + numB);
});
前回作成したソースコードよりもかなりスッキリしましたね!
アドバイスしていただきました@tinybeansさん、@hjfujiさん、ありがとうございました!
さらにツッコミどころがありましたら、ぜひよろしくお願いいたします!(笑)
スポンサードリンク
コメント