ユニット追加ボタンが表示されなくなったときにやったこと

ものすごくひさびさに記事を更新しようと思って管理画面を開いて書き始めたのですが、ユニットを追加しようとしたらボタンが表示されていないことに気付きました。
つぶやいてみた
どうしたものかといろいろ管理画面を見てみても原因がわからず、とりあえずツイートしてみたところ、開発元のアップルップルのみなさんからリプをいただきました。
a-blog cms でユニット追加ボタンがどっかいっちゃった・・・なぜ・・・w
— Shohei Asada (@hei_a) June 1, 2018
どこを確認したらいいのかしら。 pic.twitter.com/5ISohGCtIk
JavaScript でエラーになってるハズ。
— 山本一道@アップルップル (@kazumich) June 1, 2018
おそらくJavaScriptのエラー
— ATSUSHI (@atsu666) June 1, 2018
が出てると思いますので、開発者ツールのコンソールで確認いただけますでしょうか? #ablogcms
JavaScriptで表示している部分なので、acms.jsを読み込んでない or JSエラーで出てないのかもしれません。
— 森田かすみ (@KasumiMorita) June 1, 2018
一度、開発者ツールでJSのエラーを調べることがおすすめです〜◎
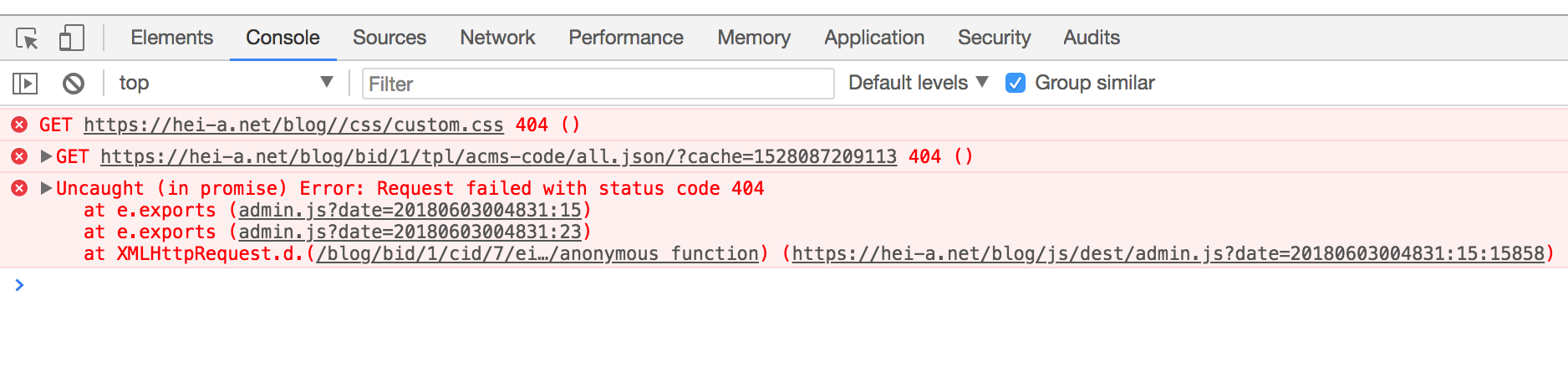
と、みなさんから「JavaScriptでエラーが出ているはず」という連絡をいただいたのでデベロッパーツールを開いてみたところ、確かにエラーが出ていました。

エラーとの戦い
エラーが出ているのが原因というところまではたどりついたものの、admin.jsがないわけでもなく、いちばん怪しい感じの「all.json」がなぜ読み込めていないのかもわからず、どうしたものかという感じ。
テーマを最新にすれば直るかなと「blog2018」に変更してみてもボタンは表示されず。
どうにもわからなかったので、基本に戻って足りないファイルなどがないかなどをインストール手順に従ってチェックしていきました。
インストール手順にそって確認
インストール手順のページを見ながら確認していき、「パーミッション」「ファイル名の変更」のあたりできちんと設定されていないところがあったのですが、それを解決してもユニット追加ボタンは表示されませんでした。

インストール | ドキュメント | a-blog cms developer
a-blog cms developer
a-blog cmsのドキュメントページ。a-blog cmsの基本のカスタマイズ方法を掲載しています。
ただ、そのチェックの過程で「private」ディレクトリの中の下記のディレクトリ、ファイルがアップされていないことに気付き、それらをサーバにアップロードしてみました。
- 「const」ディレクトリ
- config.system.yaml
- cronkey
- mime.types
ユニット追加ボタン復活!
アップ後にリロードしてみたところ、ついにユニット追加ボタンが復活しました!!

どれが直接の原因かがわからないのもすっきりしないので、ひとつひとつ確認していったところ、どうやら「mime.types」がなかったのが原因のようでした。
これをアップすることによって、すべてのJSエラーがなくなってユニット追加ボタンが復活できたようです。
というわけで、またユニットを追加できるようになりました。
いつからこのような状態になっていたのかわからないのですが、なんとか解決できてホッとしました。
ツイッターでサポートしてくださったアップルップルのみなさん、あらためてありがとうございました!!
スポンサードリンク
コメント