MTCafe Tokyo 2013 Spring に行ってきました!
 こんばんは。
こんばんは。
今日(4月20日)、市ヶ谷で「MTCafe Tokyo 2013 Spring」に参加してきました。
明日札幌でCSS Niteに参加するため、懇親会への参加を断念して羽田に移動したのですが、飛行機に乗るまで少し時間があるのでレポートを書いてしまいたいと思います。
ブログを書くまでがMTCafe なので!(笑)
Movable Typeのこと、いろいろメモっとこうと思ってブログつくりました。
 こんばんは。
こんばんは。
今日(4月20日)、市ヶ谷で「MTCafe Tokyo 2013 Spring」に参加してきました。
明日札幌でCSS Niteに参加するため、懇親会への参加を断念して羽田に移動したのですが、飛行機に乗るまで少し時間があるのでレポートを書いてしまいたいと思います。
ブログを書くまでがMTCafe なので!(笑)
 前回の記事で、カスタムフィールドに入力した値の自動計算についての記事を書きましたが、@tinybeansさん、@hjfujiさんから、もっと無駄のないコードを書くことができることを教えていただきましたので、続編として記事を書かせていただきます。
前回の記事で、カスタムフィールドに入力した値の自動計算についての記事を書きましたが、@tinybeansさん、@hjfujiさんから、もっと無駄のないコードを書くことができることを教えていただきましたので、続編として記事を書かせていただきます。
 MTの管理画面で、複数のカスタムフィールドに入力した数値を足して、結果用のフィールドに結果を出力したいなーと思い、「MTAppjQuery」を利用して実装してみました。
MTの管理画面で、複数のカスタムフィールドに入力した数値を足して、結果用のフィールドに結果を出力したいなーと思い、「MTAppjQuery」を利用して実装してみました。
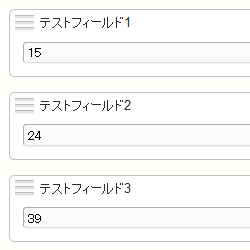
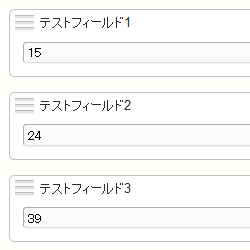
左の画像のようなカスタムフィールドを作成し、「テストフィールド1」と「テストフィールド2」に数値を入力すると「テストフィールド3」に足した結果が表示されるようにします。
なお、わたしはjQueryが得意というわけではないので、「ここはこうした方がいいよ!」などのご意見がありましたらガンガンつっこんでくださいね。
MTの記事一覧画面には、デフォルトだと下記の5項目が表示されるようになっています。
ここで表示する項目を自由に設定したいと思ったことはないでしょうか?
たとえば、コメントが付く設定でないブログではコメント列を表示したくなかったり、カテゴリを選ばないブログではメインカテゴリの列はいらなかったり。
今回は、「MTAppjQuery」を使って、記事一覧画面に表示する項目の設定をしてみます。
MTの記事は、通常は公開日が新しい記事から順番に並びます。
この表示順、公開日を表示させる「ニュース」や「お知らせ」のようなコンテンツの場合は何の問題もないのですが、日付を表示させずに表示順をよく変更するようなコンテンツの場合には、公開日をいじって並び替えるというケースがよくあります。
デフォルト状態のMTで最も速く公開日を変更する方法は、記事一覧画面で該当記事にチェックをつけ、記事の一括編集画面に移動して日付を手入力する方法ではないかと思います。
しかしこの方法は、日付と時間を確認しながら手入力しなければいけませんし、ブラウザの表示幅によっては時間まで全部見えなかったりして正直言って面倒です。
こんなときは、MT管理画面のカスタマイズの定番プラグイン「MTAppjQuery」で、こんな風に設定してみましょう。