MTDDC 2012 参加レポート(セッション編)
 8月4日(土)、品川のマイクロソフト本社で開催されたMTDDC 2012に行ってきました。
8月4日(土)、品川のマイクロソフト本社で開催されたMTDDC 2012に行ってきました。
通常のセッションに加えてLTが16組もあり、みなさん短い時間でしたが参考になるお話がたっぷり聞けました。
写真は、当日参加者に配られた「キラキラステッカー」と「スケスケぷっくりステッカー」です。
セッション
開会 ごあいさつ:関 信浩さん(シックス・アパート株式会社 代表取締役)
まずはシックス・アパート関社長のあいさつでスタートしました。
10月17日(木)に、ニューヨークでMTDDC 2012 NewYorkが開催される予定ということでした。
MTが日本から再び世界に向けて羽ばたいて行くのでしょうか!
Movable Typeのサステナビリティ:長内 毅志さん(シックス・アパート株式会社 Movable Type 製品企画 マネジャー)
次ににっくさんのセッションでした。サステナビリティとは、持続可能性のこと。
MTやコンテンツのサステナビリティに加え、MTにとってコミュニティこそが大事な存在であることを強調されていました。
VMインポート機能によるサーバ構築時間の短縮:作村 裕史さん(シックス・アパート株式会社 クラウド事業開発 シニアコンサルタント)
MTを利用するにあたり、インストールや設定作業がハードルとなっている場合が多いため、クラウドサービスやVPSサーバなどで使える「VMイメージ」を使うことによってそのハードルを下げることが可能になるというお話でした。
Movable Type 5.2 Overview(エンジニア目線):高山 裕司さん(シックス・アパート株式会社 Movable Type 開発エンジニア)
エンジニア目線でのMT5.2のお話でしたが、指定したパスにしかページを作成できないようにする設定やPSGIやnginxのお話など、エンジニアでない方にも関係のあるお話もけっこうありました。
Azure と MT のフシギな関係:柳下 剛利さん(シックス・アパート株式会社 シニアコンサルタント)、武田さん(マイクロソフト)
Azureは「アジュール」と読みます。WindowsだけでなくLINUXなども利用可能な普通のクラウドサービスだそうです。
業務システムとの連携も可能で、ウェブサーバとしては大量なトラフィックでも問題ないとのことでした。
柳下さんの後にデモをされたマイクロソフトの武田さんのお話が、やたらとマックでも管理画面を開けることを強調されていておもしろかったです。
The New Rich Text Editor:天野 卓さん(株式会社ToI企画 取締役 Movable Type 開発エンジニア)


MT5.2の新しいリッチテキストエディタについての詳しいお話でした。
5.1までは、
・編集機能が少ない
・モダンなHTMLが出力されない
・生成されるHTMLがブラウザごとに異なる
・カスタマイズが難しい
ということで、わたしもほぼCKEditorプラグインを導入していました。
しかしTinyMCEをベースとした5.2では、上の4つの課題をしっかりクリアしたそうです。
TinyMCEを選択した理由としては、
・ネットブックでも快適に動作する
・開発が活発である(各ブラウザの最新バージョンへの対応など)
・見える形で開発が行われている(バグの共有、GitHubなど)
といた点があげられるとのことでした。
上の写真はHTMLの挿入ボタンで、Youtubeなどのソースを差し込むときに使うボタン、下の写真はフルスクリーンモードの様子で、フルスクリーン状態でも本文とつづきを切り替えることができます。これらはMT用に新しく開発された機能だそうです。
先日公開されたドキュメントにもありましたが、編集領域のCSSを設定する方法や、CSSをテーマで指定することができるというお話もありました。またリッチテキストではなくソース編集モードで装飾ボタンを押したときの動作についても説明していただきました。
出力されるHTMLに関する設定は、
・HTML4、5のどちらの要素も利用できる
・要素のチェックは基本的に行わない(親子関係はチェックする)
・属性値のチェックは行わない
・HTMLの出力を整形する
となっているそうです。
新しいAPIについてのお話もありました。
5.1までのAPIは、
・カスタマイズ方法が用意されていない
・エディタを変更することができるが、実装するのが非常に難しい
でしたが、5.2ではカスタマイズ方法が用意されており、実装も簡単になっているとのことでした。
 カスタマイズ例として、
カスタマイズ例として、
・Enter押下時にbrタグか新しいpタグか
・HTML5を強制
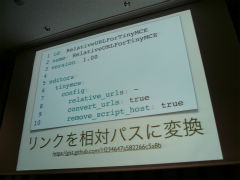
・リンクを相対パスに変換
といった例をあげられていて、それぞれ数行の設定でできるそうです。
またもっと本格的にカスタマイズすることも可能で、先日公開された拡張方法についても説明がありました。(それでも100行程度だそうです)
最後に、エディタをCKEditorやCodeMirrorに変更するプラグインを公開されたことが発表され、MTらしい拡張性の高さが引き出されるとアピールされていました。
Movable Typeとスマートフォン対応技術の最新事情:宮永 邦彦さん(アイデアマンズ株式会社 代表取締役)
セッションの最後は、スマートフォン対応サイトを作成する際に使用する技術のお話でした。
jQuery Mobileのメリット・デメリット、レスポンシブWebデザインのメリット・デメリット、またサイトによる構築方法の向き・不向きなどについて話されていました。
まとめ
新しいリッチテキストエディタのセッションがやはりいちばんの注目ポイントでした。
TinyMCE自体のオプションなどをいろいろ確認して、いろいろ拡張を試してみたいなと思いました。
長くなってしまったので、LTの内容はまた次回に・・・
スポンサードリンク
コメント