MT5.2のリッチテキストエディタについて調べてみました
![]() なかなかMT5.2のベータ版にさわれないまま時間が過ぎてしまい、気づけばMTDDCが今週末に迫って来ました。今日オンライン版にログインしてみると、バージョンが「5.2.445」に上がっていました。
なかなかMT5.2のベータ版にさわれないまま時間が過ぎてしまい、気づけばMTDDCが今週末に迫って来ました。今日オンライン版にログインしてみると、バージョンが「5.2.445」に上がっていました。
さて今までのMTでは、リッチテキストエディタとしてCKEditorを使うことが多かったのですが、MT5.2ではTinyMCEがデフォルトで採用されています。
そこで、新しいリッチテキストエディタがどのようなソースを出力するのか、実際に使って確認してみました。
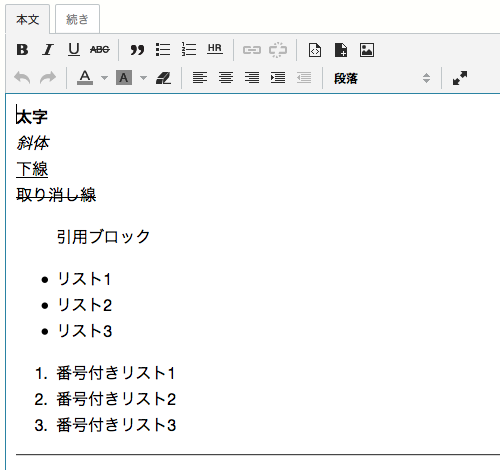
まずは基本的な書式を設定する8つのボタンを使って、下図のように入力してみました。

「太字ボタン」から「水平線挿入」ボタンまでです。
このソースを確認すると、下記のようになっていました。
<p><strong>太字</strong><br /><em>斜体</em><br /><span style="text-decoration: underline;">下線</span><br /><del datetime="2012-08-01T01:48:05+09:00">取り消し線</del></p>
<blockquote>
<p>引用ブロック</p>
</blockquote>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ol>
<li>番号付きリスト1</li>
<li>番号付きリスト2</li>
<li>番号付きリスト3</li>
</ol>
<hr />
改行キーで新しい段落を作成した場合はソースも改行されていますが、pタグの中での改行(Shift+Enter)ではソース上は改行されない仕様のようです。また無駄にタブが挿入されないのは、個人的にはとても嬉しいところです。
気になったのは、CKEditorではpタグの中に何も入力しない状態ではタグの間に「 」が自動的に入力されるようになっていましたが、MT5.2のエディタでは空タグになってしまうようでした。
CKEditor
<p> </p>
MT5.2のTinyMCE
<p></p>
HTMLタグを意識しないユーザは改行を連続して入れる場合も多いと思いますので、空タグになってしまうのはあまり好ましくないですね。これは元々のTinyMCEの仕様なのでしょうか?
ここまでボタン8つとちょっと検証してみましたが、思ったより記事が長くなりそうなので続きは次回にまわしたいと思います。
スポンサードリンク
コメント