MTAppjQuery でテンプレート識別子を設定可能にするには

これは、「MTAppjQuery Advent Calendar 2018」11日目の記事です。
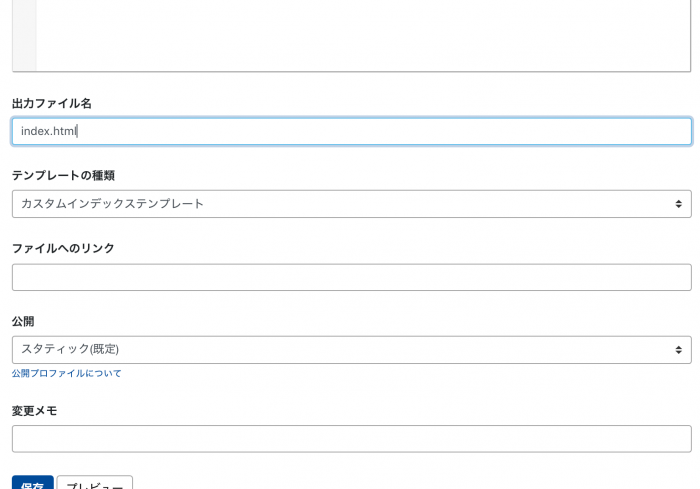
MTのテンプレートを作成・編集するときに、デフォルトだとテンプレート識別子を任意に設定することはできません。
そこで、MTAppjQueryプラグインを使用してテンプレート識別子を自由に設定する方法をご紹介します。
Movable Typeのこと、いろいろメモっとこうと思ってブログつくりました。
これは、「MTAppjQuery Advent Calendar 2018」11日目の記事です。
MTのテンプレートを作成・編集するときに、デフォルトだとテンプレート識別子を任意に設定することはできません。
そこで、MTAppjQueryプラグインを使用してテンプレート識別子を自由に設定する方法をご紹介します。
先月、MTのプラグイン「MTAppjQuery」の新バージョン、1.10.0がリリースされました。
主に管理画面をカスタマイズするために使われるプラグインで、新たにMTを導入する際にはほぼ100%インストールしているプラグインです。
今回の新機能の目玉はMT標準のファイルアップロード機能を使うことができる「MTAppAssetFields」だと思いますが、今回は個人的にとても便利だと思っているグローバルモディファイア「remove_host」について書いておこうと思います。
MTの記事は、通常は公開日が新しい記事から順番に並びます。
この表示順、公開日を表示させる「ニュース」や「お知らせ」のようなコンテンツの場合は何の問題もないのですが、日付を表示させずに表示順をよく変更するようなコンテンツの場合には、公開日をいじって並び替えるというケースがよくあります。
デフォルト状態のMTで最も速く公開日を変更する方法は、記事一覧画面で該当記事にチェックをつけ、記事の一括編集画面に移動して日付を手入力する方法ではないかと思います。
しかしこの方法は、日付と時間を確認しながら手入力しなければいけませんし、ブラウザの表示幅によっては時間まで全部見えなかったりして正直言って面倒です。
こんなときは、MT管理画面のカスタマイズの定番プラグイン「MTAppjQuery」で、こんな風に設定してみましょう。