MTタグ入力補完スニペットの Visual Studio Code 版をつくってみました
これは「Movable Type Advent Calendar 2019」16日目の記事です。
ひとつ前の記事でAtom版のMTタグ入力補完スニペットを作った話を書いたのですが、最近のエディタ界では Visual Studio Code の評判がいいというのを聞いていたので、そちらでもスニペットが使えると便利かなーと思って作成にチャレンジしてみました。
使い方
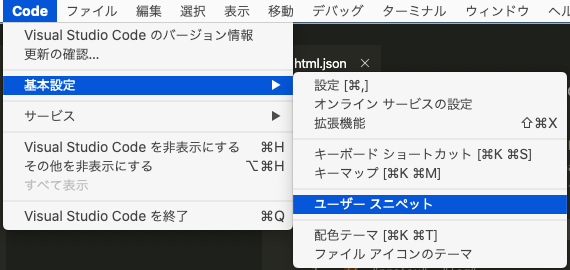
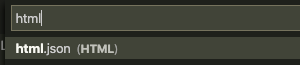
VSCodeのメニューから「基本設定」→「ユーザー スニペット」と選択し、「html」と入力すると「html.json」が開きます。
ここに、下記の Gist コードをコピペしてください。

MTML Completions for VSCode(MT7対応版)
Gist
MTML Completions for VSCode(MT7対応版). GitHub Gist: instantly share code, notes, and snippets.
Gist のコードは、リンク先を開くとコードの右上に「Raw」ボタンがあるので、それをクリックして生ファイルを表示させてからすべてコピーすると良いと思います。
また、開いたファイルは JSON 形式になっていますので、まるごと上書きしていただくか、開始と終了の の間に貼り付けるようにしてください。
既に何か記述している方は、既存の内容の最後に「 , 」を追加してから、そのうしろに Gist のコードの の内側を貼り付けるとうまくいくと思います。
ちなみに、行頭に「//」をつけてコメントしてあるところがあるのですが、一般的なJSONファイルではエラーになってしまうと思いますが、VSCodeのスニペット設定用の JSON では大丈夫なようなので、気にせず貼り付けちゃってください。
(もしエラーになるようでしたら、お手数ですが // の付いた行を削除してください)


拡張子の関連付け
これだけだと、拡張子が html のファイルでしかスニペットが使えませんので、これをMTのテーマで使われている mtml のファイルにも関連付けしておきましょう。
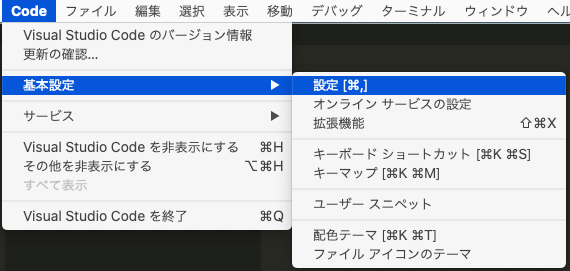
VSCodeのメニューから「基本設定」→「設定」と選択し、開いた画面の右上にあるファイルのマークをクリックすると、「setting.json」というファイルが開きます。
このJSONファイルの中に、下記の設定を追加してください。
"files.associations": {
"*.mtml": "html"
}
すると、拡張子が mtml のファイルでも htmlファイルと同様にスニペットを使うことができます。
まとめ
個人的にはまだ Atom を使っているのですが、この機会に VSCode もいろいろさわってみて、よさそうなら乗り換えようかなーとも思っています。
VSCode で MTML を書かれている方がいらっしゃいましたら、ぜひ使ってみてください!
スポンサードリンク

コメント