MTAppjQuery であまりメジャーではないっぽい機能について
これは「Movable Type Advent Calendar 2020」20日目の記事です。
構築のたびに毎回ほぼ100%インストールしている愛用プラグイン「MTAppjQuery」でよく使っている、あまりメジャーではないかなーと思われる機能について紹介します。
メソッド編
mtapp.dataLabelCustomize()
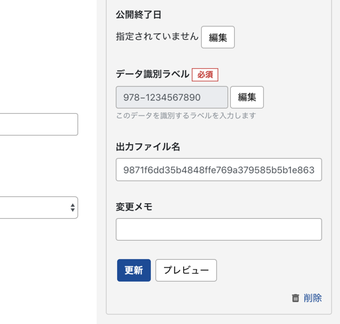
コンテンツタイプを使うと、編集画面のいちばん上に「データ識別ラベル」というフィールドが表示されます。タイトルの値がここに入るように設定している場合などは、同じ値が2つ並んでしまって見栄えが悪いですよね。
これを解消してくれるのがこのメソッドです。下記のように user.js に書いておけば、右サイドのウィジェットの中に移動することができます。
mtapp.dataLabelCustomize({
insertBefore: '#basename-field'
});
$(foo).mtapp('numChecker')
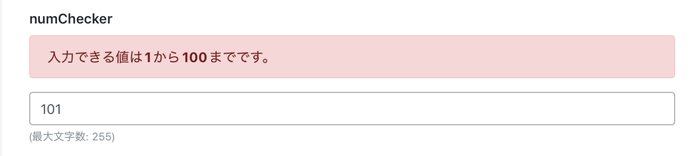
フィールドに数値以外の値を入力してほしくないとき、これを使うともし全角数字で入力されても自動的に半角に変換してくれます。最大値や最小値を設定することもできます。
また、「000006」などのように桁数を揃えたいときには、オプションを使用することで実現可能です。たとえば、下記のように設定しておけば、全角で「6」と入力すると自動的に「000006」と半角で6桁の形に変換されます。
表示順のフィールドを作成しなければならないときなどに便利です。
// 最小値0、最大値999999、ゼロパディングあり
$('input[name="content-field-1"]').mtapp('numChecker', {
min: 0,
max: 999999,
zeroPad: 6
});旧バージョンのメソッド編
バージョン1.x時代からのメソッドで便利なものを紹介します。バージョン2.xで使用するときは、プラグインの設定で旧バージョンのメソッドを「有効」にして使用してください。
$.MTAppOtherTypeCategories()
カテゴリの選択を1件だけに限定したい時、ラジオボタンやドロップダウンリストに変更することができます。
$.MTAppOtherTypeCategories({
type: 'radio',
label: 'カテゴリ',
notSelectedText: '未選択'
});$.MTAppHasCategory
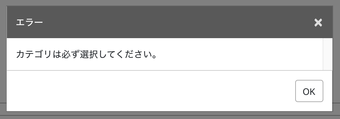
選択が必要なカテゴリ数を設定するためのメソッドですが、1個以上と設定することによってカテゴリを必須選択にすることができます。
$.MTAppOtherTypeCategories で形式を変更した場合にも使用することができます。
$.MTAppHasCategory({
requiredCount: 1,
countErrorContent: 'カテゴリは必ず選択してください。'
});
グローバルモディファイア編
compress=”n”
テンプレートに出力するときに、空行や改行を削除してくれるモディファイアです。
- 空行を削除(n=1)
- 空行と空白を削除(n=2)
- 空行、空白、改行を削除(n=3)
というように3パターンの設定がありますが、元のHTMLソースを再現する場合は1の設定を使用します。
<mt:Entries> <mt:EntriesHeader> <ul> </mt:EntriesHeader> <li><mt:EntryTitle /></li> <mt:EntriesFooter> </ul> </mt:EntriesFooter> </mt:Entries>
とテンプレートに記述すると、<li>のタイトル行の前後に空行が入ってしまいますが
<mt:Entries compress="1"> <mt:EntriesHeader> <ul> </mt:EntriesHeader> <li><mt:EntryTitle /></li> <mt:EntriesFooter> </ul> </mt:EntriesFooter> </mt:Entries>
のように mt:Entries に compress="1" をつけることによって、空行が削除されてきれいに出力することができます。
まとめ
さらっと5つほど紹介しましたが、他にも便利な機能が山のようにありますので、まだ MTAppjQuery を使ったことがないという方はぜひ一度使ってみてください!
スポンサードリンク

コメント