MTの記事一覧に表示する項目を設定するには
MTの記事一覧画面には、デフォルトだと下記の5項目が表示されるようになっています。
- タイトル(ステータス、リンクも含む)
- ユーザ
- メインカテゴリ
- 公開日
- コメント
ここで表示する項目を自由に設定したいと思ったことはないでしょうか?
たとえば、コメントが付く設定でないブログではコメント列を表示したくなかったり、カテゴリを選ばないブログではメインカテゴリの列はいらなかったり。
今回は、「MTAppjQuery」を使って、記事一覧画面に表示する項目の設定をしてみます。
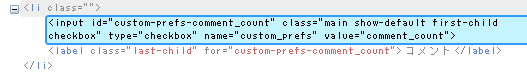
まず、「表示オプション」を表示して、表示したくない列のチェックボックスのidを調べます。
Firebugなどで調べると便利ですね。

コメント列のチェックボックスのidは、上図のように「custom-prefs-comment_count」です。
idがわかったら、mt-static/plugins/MTAppjQuery/js ディレクトリの中にある「user.js」というファイルの
「 (function($){ 」と「 })(jQuery); 」の間に、
if(mtappVars.blog_id == XX && mtappVars.screen_id == 'list-entry'){
$('#custom-prefs-comment_count').attr("checked", false);
}
※XXには表示を設定したいブログのIDを入れてください
と書いてアップロードすればOKです。赤字のところに調べたidを入れてください。
逆にもともと非表示の列、たとえばID列を表示したいときは、
if(mtappVars.blog_id == XX && mtappVars.screen_id == 'list-entry'){
$('#custom-prefs-id').attr("checked", true);
}
と、falseだった部分をtrueにすればOKです。
同じブログの記事一覧の設定であれば、if文の中身だけを複数行書いても大丈夫です。
上記の2つの設定を反映すると、記事一覧画面は下記のような表示となります。
さらにカスタムフィールドも表示したい場合などは、藤本さんの「CustomFieldsListing」プラグインを使用するとよいのではないかと思います。
スポンサードリンク
コメント