MovableType.net でのサイト構築で気をつけたいソフトウェア版 Movable Type との違い
これは Movable Type Advent Calendar 2016 8日目の記事です。
先日2周年を迎えてどんどん便利な機能が増えているサービス型CMS「MovableType.net」ですが、今年はお仕事をご依頼いただくケースも増えてきました。
テンプレートにはMTタグが使えるので、基本的な構築の考え方はソフトウェア版のMovable Typeとだいたい同じなのですが、細かい部分で注意したい点がいくつかあったのでそれを書いておこうと思います。
カテゴリやフォルダのパスに「_」(アンダースコア)が使えない
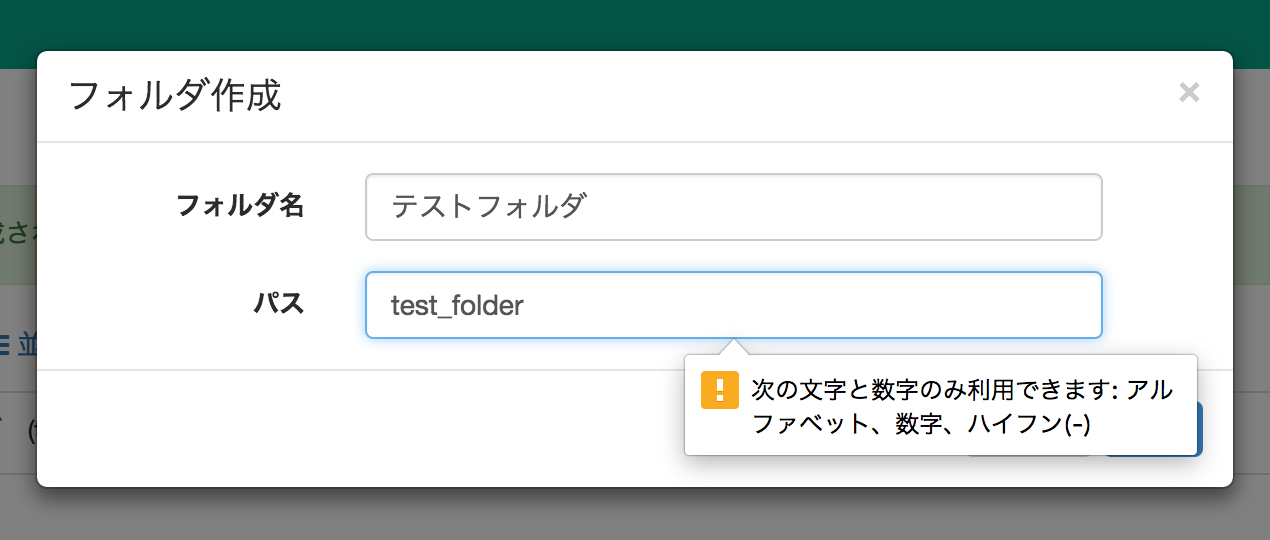
カテゴリやフォルダを作る際、パス(Basename)にアンダースコアを使おうとすると、警告メッセージが表示されてフォルダが作れないので、下の画像のような場合は「test-folder」にしなければなりません。
サイトマップを決める段階からディレクトリ名にアンダースコアを使わないようにしておかないと、後でHTML内のリンクなどを修正することになります。
ちなみに、デザインメニューにあるファイルマネージャでは、「フォルダ名は、小文字英数字、-、_ のみ利用できます」と記載されており、アンダースコアも使うことができます。

mt:SetVars が使えない
mt:SetVarsは、複数の変数をまとめて設定できるMTタグで、ソフトウェア版のMTを使用するときにはよく使っていました。ところが、MT.netでは、このタグをテンプレートに記述しても変数に値を格納することができませんでした。
<mt:SetVars> test1=a test2=b </mt:SetVars> <mt:SetVar name="test3" value="c"> test1:<mt:Var name="test1"><br> test2:<mt:Var name="test2"><br> test3:<mt:Var name="test3">
上記のようにテンプレートに書くと、MT.netでは下記のように出力されます。
test1: test2: test3:c
mt:SetVarsでtest1とtest2に設定したつもりの「a」と「b」は出力されません。
mt:SetVarでセットしたtest3の値は出力されています。
ですので、変数をまとめて設定したいときでも、mt:SetVarやmt:SetVarBlockで1つずつ設定していきましょう。
演算関数(opモディファイア)が使えない
opモディファイアが使えないので、足し算や引き算などの計算をして、それをもとに出力内容を変えたりすることができません。演算関数の詳細については下記のドキュメントがわかりやすいかなと思います。
テンプレートタグで利用できる演算関数
https://www.movabletype.jp/documentation/mt6/design/templates/calculation.html
どんなときに困るかというと、今ではあまりHTMLコーディングで偶数個目と奇数個目のブロックごとにclassを変えたりすることは少ないかもしれませんが、過去にはそのようなHTMLがよくありました。
そのようなときに、2で割り切れるときと割り切れないときなどで分岐をしたりすることがあったのですが、MT.netでは現時点ではそのような処理は難しいようです。
試しに下記のようにテンプレートに書いてみます。
<mt:SetVar name="x" value="1"> <mt:SetVar name="x" op="+" value="2"> x:<mt:Var name="x">
xに1を設定し、次の行でそれに2を加えるという処理なので、ソフトウェア版では3と出力されますが、MT.netでは「op="+"」の部分が無視されて2と出力されます。
ちなみに、もしウェブページのパンくずリストなどで階層の値を入れたいという場合には、ソフトウェア版にはない「mt:FolderDepth」というタグが使えるかもしれません。
MTFolderDepth
https://movabletype.net/tags/2016/05/mtfolderdepth.html
まとめ
細かい注意点をいくつか書きましたが、それほど複雑でないサイトを構築するには、運営面から見ても制作者から見てもMT.netは使いやすいサービスですし、今回書いた点についてもいつか実装してもらえると嬉しいなーと思います。
先日のMTDDC Meetup TOKYO 2016では、MT.netで実装した機能はMTの次期バージョンに反映されるかもしれないといったお話もありましたので、そちらも気になるところですね。
というわけで、MovableType.netの今後のさらなるパワーアップに期待したいと思います!
スポンサードリンク
コメント