MT7でコンテンツデータに属するカテゴリセットの値を取得するには?

これは「Movable Type Advent Calendar 2018」2日目の記事です。
MTのテンプレートで記事に紐付いたカテゴリを表示するには、 mt:EntryCategory や mt:EntryCategories といったタグを使用すればOKでした。
では、MT7で新たに登場したカテゴリセットの値をコンテンツデータで選択したときはどのような書き方をすればいいのでしょうか。
サンプルデータの内容
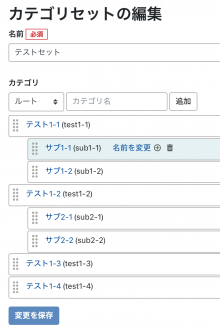
まず、テスト用のカテゴリセットとして、「テストセット」というセットを作成しました。
(クリックで画像が拡大できます)
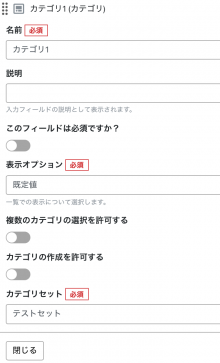
「トピックス」というコンテンツタイプを作成し、先ほど作成した「テストセット」を「カテゴリ1」に設定しました。
「カテゴリ1」は、ラジオボタンでカテゴリを1つ選択する形に設定してあります。
そして「トピックス」にコンテンツデータを何件か登録し、それぞれのデータで「カテゴリ1」の値を選び、テンプレートで表示する方法を調べてみました。
mt:ContentField の中で カテゴリ関連のタグが使える
コンテンツデータを表示するには mt:ContentField (または mt:ContentFields )というタグを使うのですが、この中でどのようにフィールドの値を出力するかについては、 mt:ContentFieldValue タグのページにヒントがあります。

MTContentFieldValue - テンプレートタグリファレンス | CMSプラットフォーム Movable Type ドキュメントサイト
MovableType.jp - CMSプラットフォーム Movable Type ドキュメントサイト
現在のコンテクストにおけるコンテンツフィールドの値を表示するファンクションタグで...
この中に、
カテゴリ
選択されているカテゴリのID
カテゴリのラベルを表示する場合は、 MTContentField ブロック内で、カテゴリ関連のタグを利用してください。
と書いてあります。
これは少し噛み砕くと、カテゴリセットの mt:ContentField ブロックの中で mt:ContentFieldValue を使うと「選択されているカテゴリのID」が出力できるということで、 mt:ContentField ブロックの中では mt:CategoryLabel や mt:CategoryArchiveLink などのカテゴリ関連のタグも使えるということです。
したがって、トピックスのコンテンツデータに紐付いたカテゴリセットの値を出力するテンプレートは下記のようになります。
<mt:Contents content_type="トピックス"> <h2>タイトル: <mt:ContentField content_field="タイトル"><mt:ContentFieldValue></mt:ContentField></h2> <p><mt:ContentField content_field="カテゴリ1"><mt:CategoryLabel /></mt:ContentField></p> </mt:Contents>
「タイトル」フィールドに「カテゴリセットテスト」を入力し、「カテゴリ1」で「テスト1-2」を選択していたとすると、下記のように出力されることになります。
出力結果
<h2>タイトル: カテゴリセットテスト</h2> <p>テスト1-2</p>
サブカテゴリを選択した場合
上記の記述だと、サブカテゴリを選択した場合も同様にラベルが表示されますが、もし「選択したカテゴリに親カテゴリが存在する場合はそれも表示する」という場合は3行目を下記のように変更します。
カテゴリ関連のタグが使えるということなので、 mt:HasParentCategory や mt:ParentCategories を使って親カテゴリの分岐処理を入れています。
<p><mt:ContentField content_field="カテゴリ1"><mt:HasParentCategory><mt:ParentCategories exclude_current="1"><mt:CategoryLabel /> > </mt:ParentCategories></mt:HasParentCategory><mt:CategoryLabel /></mt:ContentField></p>
こうすると、もしサブカテゴリである「サブ1-1」を選択した場合は下記のような出力になります。
出力結果
<p>テスト1-1 > サブ1-1</p>
複数選択可能なカテゴリに設定した場合
では、複数選択可能なカテゴリに設定した場合はどのように書けばいいのでしょうか。
コンテンツタイプの設定で、「カテゴリ1」を複数選択可能に変更しました。
この状態で、カテゴリを複数選択してみます。
mt:ContentField タグでは glue モディファイアが使えるので、カンマ区切りにする場合は下記のような記述になります。
<p><mt:ContentField content_field="カテゴリ1" glue=", "><mt:CategoryLabel /></mt:ContentField></p>
また、 __first__ や __last__ といった変数も使えるので、例えばリスト形式で出力する場合は下記のように書けます。
<mt:ContentField content_field="カテゴリ1">
<mt:If name="__first__"> <ul></mt:If>
<li><mt:CategoryLabel /></li>
<mt:If name="__last__"> </ul></mt:If>
</mt:ContentField>
余談ですが、★のついたメインカテゴリは1番目に出力されるようです。(当たり前?)
まとめ
コンテンツデータに属するカテゴリセットの値については、これくらいのパターンを覚えておけばどんなパターンのHTMLにも対応できるのではないかと思います。
カテゴリセットは便利ですので、ぜひ試してみてください!
スポンサードリンク




コメント